SARK V4.0.0 Grids
As far as possible, SARK 4.0 makes extensive use of Jquery interactive grids with Ajax cell update. The goal is to make the system fast, interactive and easy to use. All grids are free-form searchable and all cell content rendered in blue is “in-place” update-able. In addition, most grids can be instantly sorted and searched on multiple columns.
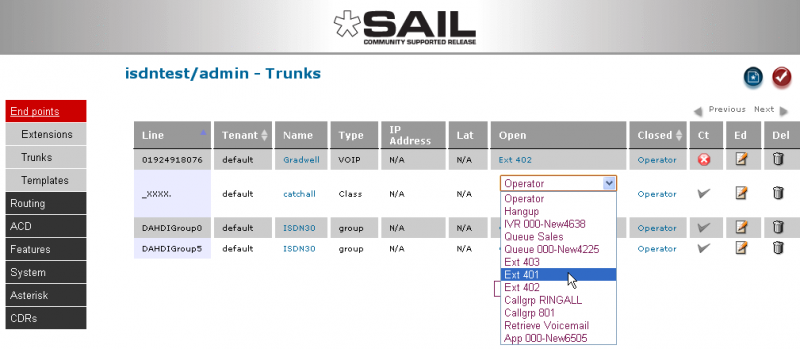
Cells rendered in blue font can be updated in-place by simply double clicking on them. Also, depending upon the browser, free-form text fields can usually be dragged-to-size to make it easier to work with them. As an example here is a trunk panel, it looks a lot like the trunk panel did in SARK 3 but it behaves quite differently, for example to change the inbound routing (which is rendered in blue) we can click on the target cell to change it.
In addition to being updateable, wherever a column heading contains a blue arrow, the table may be instantly sorted by clicking on the arrow. Finally, you can use the free form search box to search the table for a particular string match. Both of these operations (sort and search) take place on the client without any communication with the server so they are very fast.